Beschreibung
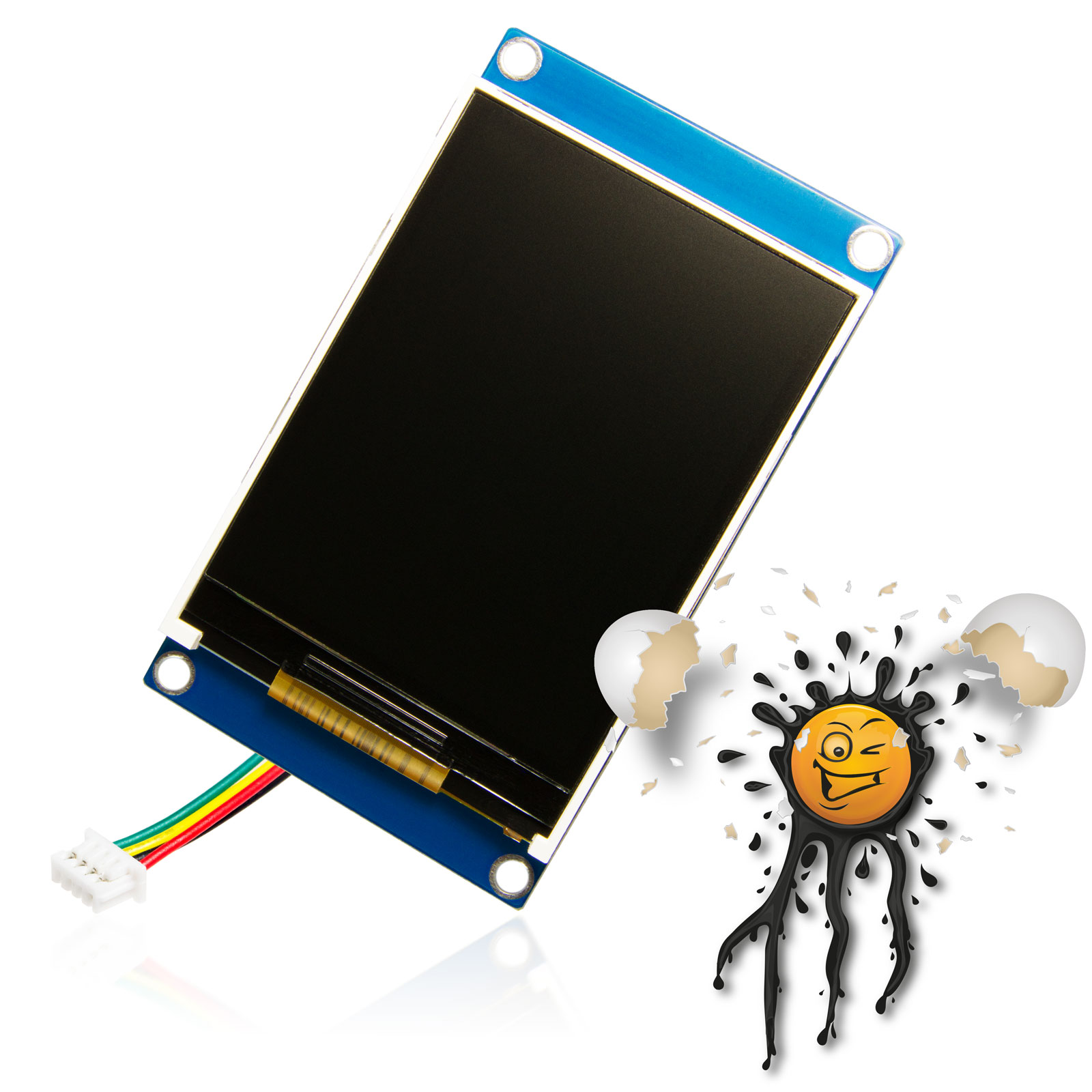
easy seriell UART 3,5 inch TFT Farb Display 320×480 Pixel 3,3-5V serielle AT Kommandos |
||||
|
Spannungsversorgung
Power Supply Zubehör
Accessoires EI-OT Module
EI-OT Modules |
Im Vergleich zu typischen I2C oder SPI TFT Displays und Anzeigen benötigt dieses Display lediglich eine serielle UART (3,3V Level) Schnittstelle. Funktionsprinzip
Im Vergleich zu typischen UART Displays wie beispielsweise Open-Smart, Nextion usw. wird hier kein zusätzlicher Editor benötigt. Die Eingabe zur visuellen Darstellung erfolgt mittels einfachen seriellen AT Kommandos . In Kombination mit etwaigen Level Konvertern wie beispielsweise
kann das Display gleichermassen über andere, serielle Schnittstellen betrieben werden
easy seriell UART Display direkt über die serielle Schnittstelle
Kompatibilität
Das 3,5 TFT Farb-Display ist somit insbesondere kompatibel mit
3,5 inch Farb-TFT Display Lieferumfang
Im Lieferumfang enthalten
Inbetriebnahme
das Display kann sowohl über die auf der Rückseite befindlichen Lötpads
JST-GH Adapter-Kabel 4-polig (BITTE FARBEN BEACHTEN)
Nachdem das Display mit einer Spannungsversorgung sowie einer seriellen Quelle verbunden ist kann direkt mittels AT Kommandos (siehe unten) die gewünschte, optische Darstellung erfolgen. |
Compared to typical I2C or SPI TFT Displays this 3.5 inch Color TFT Display requires only an UART (3,3V Level) Interface. Working principle
Compared to typical UART Displays like Open-Smart, Nextion, … this display requires not an additional Editor application. Besides in combination with a MCU the Display could be also operated with a serial level converter such as
easy seriell UART Display directly thru serial interface
Compatibility
The 3,5 TFT Color-Display supports a wide range of MCU’s
Scope of delivery
the display set includes
Installation
the Display could be connected on backside thru Solder Pads
JST-GH Adapter-wire 4-pole
After Display is connected it could be operated thru AT Commands (pls. refer tables below). |
||
easy seriell UART 3,5 inch TFT Color Display Features
| Display | Display | ||
|---|---|---|---|
| 3,3V bis 5V | 3.3 to 5V | ||
| Lötpads | VCC TX RX GND TEST |
Solder Pads | VCC TX RX GND TEST |
| JST-GH Buchse 4-polig | VCC TX RX GND |
JST-GH Socket | VCC TX RX GND |
easy seriell UART Display Port Configuration
| serial Port settings | |
|---|---|
easy seriell UART Display Commands
| basic commands | ||
|---|---|---|
|
VER |
||
|
BPS(<baudrate>) |
sets baud rate for UART communication
value <baudrate>: 9600 19200 38400 115200 (default) Example BPS(19200) baud rate is set to 19200 |
|
|
CLR(<color>) |
clear screen and set background color based on color ID (pls. refer color table) value <color> from 0 to 63 (based on color table Example CLR(1) clear screen background color is red |
|
|
DIR(<orientation>) |
sets orientation of display value <orientation> 0 = vertical start bottom left 1 = vertical start top left (default) 2 = vertical start top right 3 = vertical start bottom right Example DIR(3) sets display orientation / start point to bottom right Note: only new display items will be affected, display elements after DIR command |
|
|
BL(<backlight>) |
sets display backlight brightness value <brightness> from 0 to 255 (0 brightest / 255 darkest) Example BL(255) sets display backlight to dark |
|
|
DELAYMS(<milliseconds>)
|
sets a delay of milliseconds before executing next display instruction value <milliseconds> Example DELAYMS(2000) sets a display delay of 2 seconds, after this command all display elements will appear 2 seconds after sending thru UART |
|
| shape drawing commands | ||
|---|---|---|
|
PS(<x,y,c>) |
draw point command values <x,y,c> x = x position y = y position c = color of point Example PS(123,45,4) drawing a point at x = 123 y = 45 color = yellow |
|
|
BOX(<xs,ys,xe,ye, c>) |
draw box command w/o fill only frame values <xs,ys,xe,ye, c> xs = x start position ys = y start position xe = x end position ye = y end position c = color of box Example BOX(1,2,134,156,1) drawing a box from x start = 1 and y start = 2 to x end = 134 and y end = 156 frame color = red |
|
|
BOXF(<xs,ys,xe,ye, c>) |
draw box command with fill values <xs,ys,xe,ye, c> xs = x start position ys = y start position xe = x end position ye = y end position c = color of box Example BOXF(1,2,134,156,3) drawing a box from x start = 1 and y start = 2 to x end = 134 and y end = 156 color = blue |
|
|
CIR(<x,y,r,c>) |
draw circle command w/o fill only frame values <x,y,r,c> x = x center position of circle y = y center position of circle r = circle radius c = color of circle Example CIR(150,100,48,2) drawing a circle x center position = 150 and y center position = 100 with a radius = 48 and frame color = green |
|
|
CIRF(<x,y,r,c>) |
draw filled circle command values <x,y,r,c> x = x center position of circle y = y center position of circle r = circle radius c = color of circle Example CIRF(150,100,48,59) drawing a circle x center position = 150 and y center position = 100 with a radius = 48 and color = purple |
|
| Character / Text commands | ||
|---|---|---|
|
DC16(<x,y,’str’,c>) |
draw 16×8 character command values <x,y,’str’,c> x = x start position y = y start position str = ‘String’ c = color of text Example DC16(10,10,’write blue text’,3) write at x = 10 y = 10 string=write blue text color = blue |
|
|
DC24(<x,y,’str’,c>) |
draw 24×12 character command values <x,y,’str’,c> x = x start position y = y start position str = ‘String’ c = color of text Example DC24(10,40,’write red text’,1) write at x = 10 y = 40 string=write red text color = red |
|
|
DC32(<x,y,’str’,c>) |
draw 32×16 character command values <x,y,’str’,c> x = x start position y = y start position str = ‘String’ c = color of text Example DC32(10,90,’write yellow text’,4) write at x = 10 y = 90 string=write yellow text color = yellow |
|
|
DC48(<x,y,’str’,c>) |
draw 48×24 character command values <x,y,’str’,c> x = x start position y = y start position str = ‘String’ c = color of text Example DC48(10,150,’write white text’,15) write at x = 10 y = 90 string=write white text color = white |
|
| Character / Text with background fill commands | ||
|---|---|---|
|
SBC(<color>) |
sets font background color based on color ID (pls. refer color table) value <color> from 0 to 63 (based on color table Example SBC(19) sets text background to grey |
|
|
DCV16(<x,y,’str’,c>) |
draw 16×8 character command values <x,y,’str’,c> x = x start position y = y start position str = ‘String’ c = color of text Example DCV16(10,10,’write blue text’,3) write at x = 10 y = 10 string=write blue text color = blue with background (based on SBC command / default black) |
|
|
DCV24(<x,y,’str’,c>) |
draw 24×12 character command values <x,y,’str’,c> x = x start position y = y start position str = ‘String’ c = color of text Example DCV24(10,40,’write red text’,1) write at x = 10 y = 40 string=write red text color = red with background (based on SBC command / default black) |
|
|
DCV32(<x,y,’str’,c>) |
draw 32×16 character command values <x,y,’str’,c> x = x start position y = y start position str = ‘String’ c = color of text Example DCV32(10,90,’write yellow text’,4) write at x = 10 y = 90 string=write yellow text color = yellow with background (based on SBC command / default black) |
|
| Button with Text commands | ||
|---|---|---|
|
BTN(<x,y,w,h, ‘str’, style, frame_color, font_color, back_color>) |
draw Button with inner Text values <x,y,w,h,’str’,style,frame_color, font_color,back_color> x = x start position y = y start position str = ‘Button inner Text String’style values = 0, 1, 2, 4, 8 0 = Button w/o box, plain text 1 = Button with push down box effect, typical effect of Button press appearance 2 = Button with lift box effect, typical effect of Button release appearance 4 = Button border color based on parameter frame_color 8 = Button w/o undertoneframe_color = color id of button frame font_color = color id of text color back_color = color id of background colorExample BTN(10,100,120,80,’red text’,4,3,1,19)write at x = 10 y = 100 width 120 height 80 button string=red text style = 4 (border color based on parameter frame_color) frame color = blue text = red color with background color = grey |
|
| Color Code / Index |
|---|
 |